Bu operatörler değişkenlerin birbirleri ile karşılaştırılmak istendiğinde kullanılabilir.Bu operatörler ise;
= = operatörü iki değişkenin birbirine eşitliğini kontrol eder.
!= operatörü iki değişkenin birbirine eşit olmadığı durumlarda kullanılır.
< operatörü bilindiği üzere küçüktür operatörüdür. Soldaki değişkenin sağdakinde küçüklüğünü kontrol eder.
<= soldaki değişkenin sağdaki değişkene küçük eşitliğini kontrol eder.
> soldaki değişkenin sağdaki değişkene göre büyük olup olmadığını kontrol eder.
>= soldaki değişkenin sağdaki değişkene büyük eşitliğini kontrol eder. Bağlantılı, yani birden çok sayfa için, Bağlantılı stil şablonlar birçok sayfada aynı biçimde olması istendiğinde kullanılırlar.
Mantıksal Operatörler
Bu tip operatörler iki değişkene bağlı karşılaştırılmaların yapılmak istendiği durumlarda kullanılır. Operatörler
&& , || , ! operatörleridir.
&& And (ve)
operatörü iki değişkenin de değeri doğru olması istendiğinde kullanılır. Örneğin. sayının hem 60' dan yukarı alanların geçtiği , hem de 60'tan küçük olanların kaldığı bir program yapalım.
| Html Etiketi |
Etiket ekran görünümü |
<html> <head>
<script language="JavaScript">
function gec()
{
document.write("geçtiniz notunuz= ",x)
}
function kal()
{
document.write("kaldınız notunuz= ",x)
}
</script> </head>
<body>
<script language="JavaScript">
var x=85 if (x < 100 && x > 60)
gec() else kal()
</script> </body> </html> |
geçtiniz notunuz= 85 |
|| or (veya)
operatörü iki değişkenden en az birinin doğru olması durumu istediğinde kullanılır . Aşağıdaki örnekte x sıfırdan büyük veya eşit ise "x pozitif sayı." yazan programı yapalım.
| Html Etiketi |
Etiket ekran görünümü |
<html><head>
<script language="JavaScript">
function negatif()
{
document.write(x," Negatif sayı.")
}
function pozitif()
{
document.write(x," Pozitif sayı.")
}
</script>
</head><body>
<script language="JavaScript">
var x=21
var y=((x > 0) || (x == 0))
if (!y) negatif() else pozitif()
</script> </body></html> |
21 Pozitif sayı. |
! Not (değil)
operatörü değişkenin değeri doğru ise yanlış , yanlış ise doğru olması istendiği durumlarda kullanılır.
| Html Etiketi |
Etiket ekran görünümü |
<html><head>
<script language="JavaScript">
function negatif()
{
document.write(x," Negatif sayı.")
}
function pozitif()
{
document.write(x," Pozitif sayı.")
}
</script>
</head><body>
<script language="JavaScript">
var x=-1
if (!(x>=0)) negatif() else pozitif()
</script> </body></html> |
-1 Negatif sayı. |
Global Stil Şablonları bir önceki örnekte yaptığımız h2 etiketinin tüm sayfada aynı özellikte olması istendiğinde kullanılır. Bunu için Stil Şablon özellikleri sayfanın başlangıcında (<head></head> etiketleri arasında) tanımlanmalıdır. Örnek ile biraz daha ayrıntılı inceleyelim.
| Html Etiketi |
Etiketin Web Sayfasındaki görüntüsü |
<html> <head>
<title>Css</title>
<style type="text/css">
<!-- h2 {font-size:30pt; color:red} -->
</style>
</head> <body>
<h2>Web Bilgileri</h2>
</body> </html> |
Web Bilgileri
|
Yukarıdaki örnekte Sayfa içerisinde kullanacağımız tüm h2 etiketlerinin özelliklerini sabitlemiş olduk. Yani sayfa içerisinde nerede kullanırsanız kullanın h2 etiketinin stil özellikleri hep aynı olacaktır. Yazım kurallarına biraz değinirsek, Stil Şablon tanımlamaları <head> </head> etiketleri arasında <style type="text/css"> ile başlayıp </style> ile bitmelidir. <!-- Etiketi Css’den anlamayan tarayıcıların bu kısmı geçmesini sağlıyoruz. Bu saklama işlemi --> etiketi ile son bulur.
Bağlantılı Stil Şablon
Global stil şablonu ise sitemiz içerisindeki tüm sayfalarda aynı stil özelliklerini kullanmak istediğimizde kullanabiliriz. Şöyleki;
Her zaman olduğu gibi stillerimizi yukarıda örneklerini verdiğimiz şekilde hazırlarız. Fakat bunu html dosyamızın içerisinde değil de boş bir sayfaya yazarız. Sonra onu kaydederken css uzantılı bir şekilde kaydederiz. Ardından da html dosyamızın içerisine yine <head> </head> etiketleri arasına <link rel="stylesheet" type="text/css" href="dosya_ismi.css"> şeklinde ekleriz. Şimdi hemen bir örnek verelim.
h1 {font-size:13pt; color:green}h2 {font:20pt; color:blue}
h3 {font-size:15pt; color:red}
Bu dosyamızı stil.css olarak kaydedelim. Şimdi de html dosyamıza gelelim. Html dosyamızın kodları da şu şekilde olmalıdır.
| Html Etiketi |
Etiketin Web Sayfasındaki görüntüsü |
<html> <head>
<title>Css</title>
<link rel="stylesheet" type="text/css" href="stil.css">
</head> <body>
<h1>Web Bilgileri</h2>
<h2>Web Bilgileri</h2>
<h3>Web Bilgileri</h2>
</body> </html> |
Web Bilgileri
Web Bilgileri
Web Bilgileri |
Html dosyasının kodları arasında geçen <link rel="stylesheet" type="text/css" href="stil.css"> kodu stil.css dosyasındaki stil özelliklerini kullanmamızı sağlar. Bu kodu istediğimiz diğer html dosyalarına da eklediğimizde orada da kullanabiliriz. Böylelikle her sayfada stil özellikleri tanımlamamış, başlangıçta tanımladığımız stil özelliklerini kullanarak hem koddan tasarruf etmiş oluruz hem de paradan :) Biz bundan sonraki tüm Stil Şablon örneklerimizde Global Stil Şablonu kullanacağız. Bu yüzdenCss ile Html dosyalarımız beraber olacak böylece de konuyu kavrama ve anında uygulamanız daha kolay olacak. Şimdi Css’in etkidiği Html etiketlerini hangi özelliklerini değiştirdiğini görelim.
Böylelikle her sayfada stil özellikleri tanımlamamış, başlangıçta tanımladığımız stil özelliklerini kullanarak hem koddan tasarruf etmiş oluruz hem de paradan :) Biz bundan sonraki tüm Stil Şablon örneklerimizdeGlobal Stil Şablonu kullanacağız. Bu yüzden
Css ile Html dosyalarımız beraber olacak böylece de konuyu kavrama ve anında uygulamanız daha kolay olacak. Şimdi Css’in etkidiği Htmletiketlerini hangi özelliklerini değiştirdiğini görelim
Diğerlerinden daha sonra ortaya atılan ve karmaşık uygulamarda başarısını kanıtlamış nesne yönelimli programlamaya dayanan veri modelidir. Bumodelin öngörüsü giderek çözülmesi daha zor hale gelen programlama problemlerini çözen nesne yönelimli modelin veri modelleme de etkili olacağıdır.Nesne yönelimli sistemler, bir istatistiksel sistem içinde, esnek veri yapılarının geliştirilmesi ve istatistiksel modellerin sunumunda da kullanılmaktadır.Nesne yönelimli bir veri modelinin çekirdeğini şu unsurlar oluşturmaktadır:
- Nesne ve nesne tanımlayıcı: Nesne yönelimli sistemler ve dillerde, gerçek hayattaki her bir varlık birer nesne olarak modellenir. Her nesnenin de bir tanımlayıcısı vardır.
- Öznitelikler ve metotlar: Her nesnenin bir durumu ve bir davranışı vardır. Bir nesnenin durumu, nesnenin özniteliklerinin aldığı değerlerin kümesidir. Nesnenin davranışı ise, nesnenin durumu üzerinde işleyen metotlar (program kodları) kümesidir. Nesnenin özniteliğinin değeri de kendi başına bir nesnedir. Dahası, bir öznitelik, bir tek değer ya da bir değer kümesi olabilir. Kümedeki her bir eleman nesne olduğu halde, kümelerin kendileri nesne değildir. Nesne kapsülü içine yerleştirilmiş durum ve davranışa, sadece dışarıdan gönderilen mesajlar (veya fonksiyon çağrıları) ile ulaşılabilir.
- Sınıf: Aynı öznitelikler ya da metotlar kümesini paylaşan nesneleri gruplama aracı olarak kullanılır. Nesne ile sınıf arasında (INSTANCE_OF) ilişkisi vardır. Kendisi de bir nesne olan özniteliğin değeri de sınıfın içinde yer alır (kapsülleme). Bu sınıf, nesnenin özniteliğinin tanım kümesi olarak adlandırılır.
- Sınıf hiyerarşisi ve kalıtım: Nesne yönelimli sistemlerde, var olan bir sınıftan yeni bir sınıf türetilebilir. Altsınıf denilen bu yeni sınıf, üstsınıf denilen ve daha önce var olan sınıfın tüm özniteliklerini ve metotlarını kalıtsal olarak taşır. Bazı sistemler, sınıfların bir tane üstsınıfı olmasına izin verirken bazıları da birden fazla üstsınıfa izin verir. Birincisi, tekil kalıtım, ikincisi de çoklu kalıtım olarak isimlendirilir. Tekil kalıtımı destekleyen bir sistemde sınıflar, sınıf hiyerarşisi denilen bir düzeni oluştururlar.
Nesne yönelimli veri modelinde, bir sorgunun karşılığında mutlaka önceden tanımlanmış belirli bir nesne kümesi olması gerekir. Bir sorgunun sonucu olarak tesadüfi bir nesne kümesinin elde edilmesi mümkün değildir. Çünkü bütün nesnelerin, modelde önceden tanımlanmış olması gerekmektedir. İlişkisel modeldeki ilişki kavramı, nesne yönelimli modelde sınıf kavramına karşılık gelmektedir.
Nesne yönelimli modellemenin en önemli faydalarından bir tanesi de, modeldeki nesneleri tanımlarken, ortak öznitelik ve metotlara sahip nesnelerin kullanıldıkları her farklı ortamda, tekrar tanımlanmalarına gerek duyulmamasıdır. Aksi taktirde bu durum, hem tekrardan dolayı yer kaybına, hem de modeldeki dinamik değişikliklerin pratik olmamasına sebep olacaktır. Nesne yönelimli veri modelindeki sınıf hiyerarşisi ve kalıtım özelliği, bu olumsuz durumu ortadan kaldırarak, nesnelerin özniteliklerinin ve metotlarının yeniden kullanımına imkân vermektedir. Çünkü bir sınıf, ait olduğu üst sınıfın tüm özelliklerini taşır ve o sınıftaki nesneler, modelin başka bir yerinde kullanılacağı zaman yeniden tanımlanmaya gerek kalmadan tekrar kullanılabilir
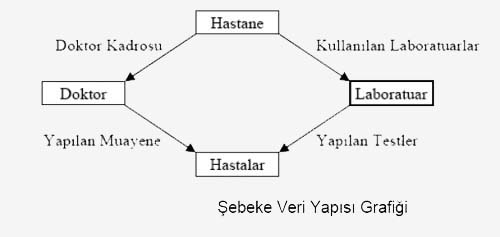
Sebeke Veri Modelleri
Bu modelde , tablo ve grafik temellidir.Grafikteki dügmeler varlik tiplerine karsilik gelir ve tablolar seklinde temsil eder.Grafik oklar , iliskileri temsil eder ve tabloda baglantilar olarak temsil edilir.Spesifikasyonu, 1971 yilinda DBTGCODASYL tarafindan belirlenmistir.
2 ayri veri yapilandirma araci vardir. Bunlar Kayit tipi ve baglanti dir. Kayit tipleri varlik tiplerini belirler.Baglantilar ise iliski tiplerini belirler.Bu yapiyi gösteren grafige de veri yapisi grafigi adi verilir.

Sebeke veri modeli , veri modelleri içinde en genel olalarindan biridir.Sebeke 1 eleman herhangi bir elemana baglanabilir.Hiyerarsik yapilardan farkli olarak sebeke yapilarinda baglanti açisindan herhangi bir sinirlama yoktur
Update Deyimi, insert komutu ile veri tabanina kayit etigimiz bilgileri güncellemek için kullanilan bir sql deyimidir. Yapisi
UPDATE tablo_adi SET güncellestirme_listesi {sütun_adi1 = yeni deger1, sütun_adi2 = yeni deger2, …}
[WHERE kosul]
Bir örnek verelim.Bu örnegimiz yukarida insert deyimiyle ekledigimiz bilgilerin güncellenmesi
UPDATE `ogrenciler`
Set Adi=`Ahmet` , Soyadi=`Dk`
where `Ogrencino` like '2006015215048'
Bu örnegimizde UPDATE `ogrenciler` komutu ile güncellenmesi yapilacak tablonun adi , Set Adi=`Ahmet` , Soyadi=`Dk` bu komutlar ile Adi,Soyadi alanlarinin yeni degerleri ve where `Ogrencino` like '2006015215048' bu komutlarla Ogrencino 'su 2006015215048 olan kayiti degistir.Eger WHERE ile kosul belirtilmezse tüm kayitlar üzerinde islem yapilir.
Ag veri modeli 1970'li yilarin basinda gelistirilmistir. Bir verinin dogasi geregi birden çok veri ile iliskisinin olmasindan dolayi hizlica kabul görmüstür. Bu modelde verilerin birrine ag seklinde baglandigi varsayilir. Bir veri aginda iki kullanicinin haberlesebilmesi için bir çesit adresleme sekli gereklidir. Genelde, iki veya üç adres gerekir. Bazi sistemlerde bir fiziksel adres, bir veri baglanti adresi ve bir ag adresi kullanilir. Daha yaygin bir yaklasim, yalnizca fiziksel ve ag adreslerini kullanmaktir. Bu yaklasimda, fiziksel ve veri baglanti adresi aynidir. Pratik olarak konusursak, üst katman isimleri ve port numaralari gibi diger adresler, iki kullanici arasinda belirli uçtan-uca haberlesme yapilacaginda gerekli olur. Ag adresleri: Bir ag adresi tanimlamanin kolay yolu; adresin agi tanimlamasidir. Ag adresinin belirli bir parçasi ayni zamanda bir bilgisayari veya terminali betimleyebilir. Ancak, Internet standartlari bir IP adresinin neyi tanimlayabilecegine dair siki kurallar koymustur. Bir ag adresi fiziksel veya veri baglanti adreslerinden daha yüksek katmandadir. Yüksek katmandaki adresler, daha alt katmandaki adreslerle ilgilenmezler. Böylece, bir ag veya internette bulunan ag adresleri ile ilgilenen parçalar, veri fiziksel cihazin bagli oldugu ag linkine gelene kadar son varis fiziksel adresleri ile ilgilenmezler
DISTINCT : Sadece tek olan ( unique) kayitlarin sonuç listesinde yer almasini saglar.
sütun_listesi : Seçilecek alanlari (sütunlari) belirtir.
FROM : Belli bir tablonun seçilmesini saglar.
kaynak_listesi : Sorgulanacak olan tablo ya da tablolari, görünümleri belirtir.
WHERE : Bir kosulu belirterek sadece o kusula uyan kayitlarin seçilmesini saglar.
ORDER BY : Verilen kosula göre siralama yapar
Örneklerle açiklamaya çalisalim.
SELECT * FROM Ogrenciler
WHERE (DTarihi BETWEEN '01.01.1980' AND '01.01.2007')
Yukaridaki örnekte SELECT * FROM Ogrenciler komutuyla bulunacak tabkonun adi ve WHERE (DTarihi BETWEEN '01.01.1980' AND '01.01.2007') bu komutlarla Dtarihi '01.01.1980' ve '01.01.2007' arasinda olan kayitlari bulur.
Su anda kullanilan veri tabanlarinin çogu iliskisel veri modeline daha çok destek verirler. Bu modelde alakali veriler tablolar içinde saklanir. Ayrica tablolar arasinda degisik türde iliski kurulur. Iliskiler kurulurken birincil anahtar (Primary key) ve yabanci anahtarlar (Foreign Key) kullanilir. Anahtar alanlar sayesinde indeksleme (indexing) yapma olanigi sunan iliskisel veri tabanlarinda erisim ve islemler daha hizli yapilabilir. Iliskiler ve onlarin temsilleri olan tablolardan olusan veri modelleri ilk olarak 1970 yilinda Codd tarafindan ortaya atilmistir. Iliskisel veri modelleri formüle edilirken, veri yönetimi ihtiyaçlarini karsilayabilmek için iliskinin matematiksel teorisi, mantiksal olarak genisletilmistir.73 Iliskisel veri modellerinde kullanilan tek yapilandirma araci iliskidir. Iliskinin tanimi, veri tabani iliskilerinin zamana bagli olmasi disinda, matematiksel tanimi ile aynidir. Yani, bir veri tabani iliskisinde satirlar, eklenebilir, degistirilebilir ya da düzeltilebilir. Asagidaki örneklerde büyük harflerle yazilan ifadeler iliski isimlerini, parantez içindeki ifadeler de tanim kümesi isimlerini göstermektedir.
Veri üzerinde yapilacak islemler için, iliskisel veri modellerinde üç tip dil kullanilir. Birincisi, matematikteki iliskisel islemlere dayanir. Bu tip dillere örnek olarak INGRES ve QUEL verilebilir.
Ikinci tip dil, görüntü yönelimlidir. Bosluk doldurma yöntemiyle çalisir. Örnegin, QBE (Query By Example) ve CUPID bu tür dillerdendir.
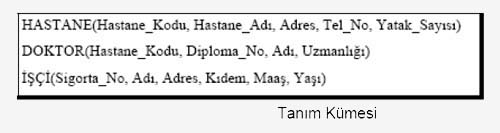
Üçüncü tip dil, haritalandirma yönelimli dildir. Bu tip diller, bilinen bir özniteligin ya da öznitelik kümesinin, aranan bir özniteligin ya da öznitelik kümesinin üzerinde, bir iliski yoluyla haritalandirilmasi prensibiyle çalisir. Örnegin, yapisal sorgulama dili bu tip bir veri dilidir.Asagidaki gördügünüz resimde büyük harflerle yazilan ifadeler iliski isimlerini , parantez içindeki ifadelerde tanim kümesini göstermektedir.

Yukarida gördügünüz satirlar basit bir hastane veri tabaninin iliskisel semasini göstermektedir.Iliskisel sema iliski isimlerinin ve karsilik gelen tanim kümesi isimlerinin listesidir.